This particular project took much much longer than it was supposed to.
Don't you hate it when a tutorial says: "Do this, do that, then it should just work"... and when you do it, it doesn't work.
My problem was that certain syntax that were used were not available on the version that I was using (7.2). I had to upgrade.
In order to install 8.0, I also had to upgrade my Operating System to Sierra. Which takes a fucking lot time to do.
However when I upgraded to XCode 8.0, I had other problems.
Then I had to uninstall XCode, find 7.3 and manually install that one instead of going through XCode.
Once I did that, everything worked easy and according to the tutorial videos.
END RANT
Alrighty so this project was about custom settings.
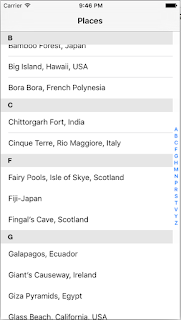
When you open the settings app on your iPhone there are a list of apps in which you can change a list of settings.
This project taught you how to make your app show up in the Settings app, display a list of customizable settings, then make updates based on what the setting is set to in the app.
What this project did was to put a simple "Notes" application and set it to Night Mode and back to the Default mode.
Here are some cool screenshots:
This is what my projects settings were in the "Settings" app.

The Default View

Once I flipped the Setting to True.

The app would now be in Night Mode.

This was pretty cool and now I understand how apps like Google Maps switches over to this dark version when it's dark outside.
Some hardware detects that there isn't much light and therefore flips a setting. Then based on that flipped setting, there are code changes that are made to alter the User Interface of the application.
Pretty neat stuff here.
Just felt like I leveled up.