This project took way longer than expected.
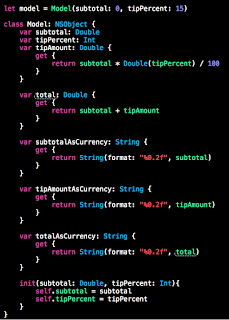
Sam begins to introduce the concept of a model.
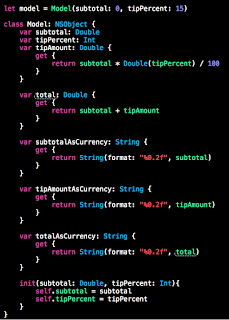
Rather than keeping all the logic data in the view layer, he starts to put data on a Calculator "Model".
This project was when it was clear that Sam is actually a novice programmer teaching other novices how to code.
His debugging process as well as how we names his variables and goes about his coding screams "noob" (not to be mean about it though).
In this scenario, instead of naming his model "Calculator". He named it "Model".
Why would you name your model, "Model"?

Anyways not gonna get too hung up on it.
This whole Swift development seems a lot more feasible now.
However it is difficult to know all these different Swift elements and triggers.
Ex: UISlide, resignFirstResponder().
But it's nothing that I won't pick up as long as I keep doing this.
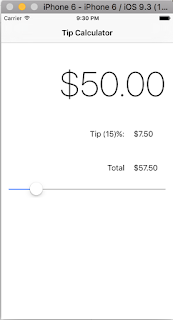
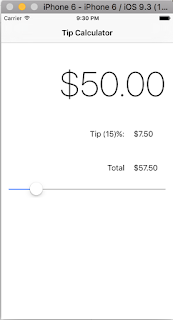
It is really nice making a useful app like the TipCalculator.

I really do wonder what it's like to work in a Production level iOS project.
At work I'm currently working on a React Native app which keeps things pretty clean.